
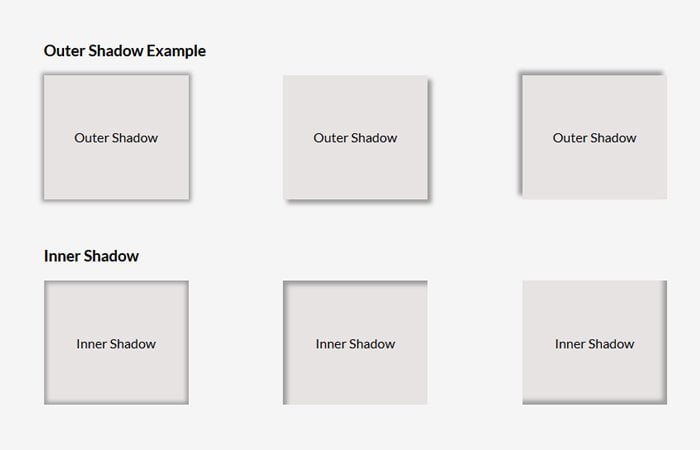
CSS – Box Shadow Effect outset & inset | P&T IT BROTHER - Computer Repair Laptops, Mac, Cellphone, Tablets (Windows, Mac OS X, iOS, Android)

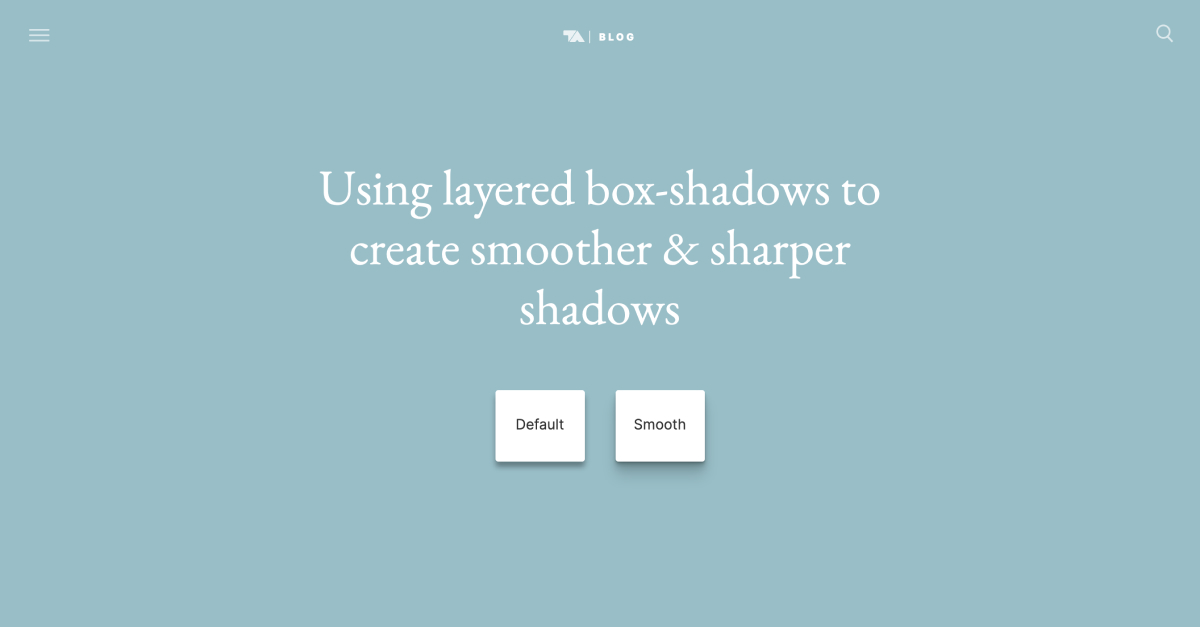
Haz on Twitter: "Here's a nice trick to create drop shadows on containers with overflow elements like arrows. Instead of using the CSS box-shadow property, you can use: filter: drop-shadow(0 3px 3px




















![CSS]box-shadowを使って、紙がふわりと浮かんだようなエフェクトをつけるスタイルシートのまとめ | コリス CSS]box-shadowを使って、紙がふわりと浮かんだようなエフェクトをつけるスタイルシートのまとめ | コリス](https://coliss.com/wp-content/uploads-2012/2012022803-01.png)



