
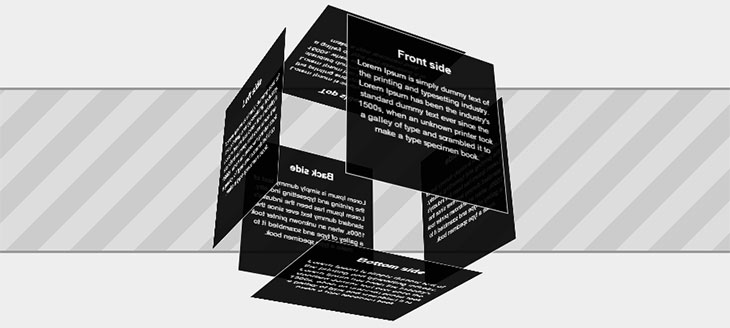
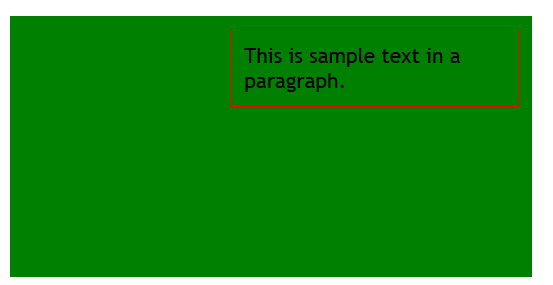
HTML CSS – 3D Box Model – CSS Float on a paragraph HTML to center with margin auto within the div – Lorelle WordPress School | Lorelle on WordPress

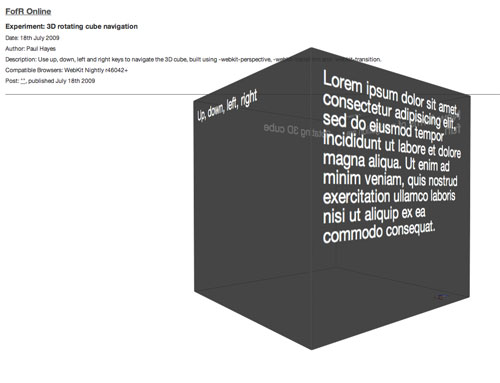
Divinector on Twitter: "3D Box layout design with HTML5 and CSS3 Checkout the video : https://t.co/eFBfe6lfNF #bootstrap #html #css #javascript #FrontEnd #design #website #webdev #rwd #responsive #UI #tutorials #web https://t.co/dvqzDfEnzT" / Twitter